Urban Leaf’s Herb Care Platform
Helping connect new plant parents with relevant plant care information to ensure a positive plant parent experience.
Project at a glance
My UX Design team worked with Urban Leaf, an indoor, edible plant retailer with the mission of bringing a healthier, more sustainable food system to the masses through affordable herb kits. As they shift focus to soil-based herb kits, they were looking for a more effective way to teach their users about maintaining their new plants.
They hypothesized that their users were happier with their Urban Leaf experience when their plants thrived. Our goal was to create a digital platform for users to take a more proactive role in caring for their plants.
Role
UX Researcher and Designer
Team
Matthew Gramcko
Margarida Malarkey
Tools
Figma
Invision
Time
Three One Week Sprints
Urban Leaf’s Challenge
We shifted focus from the original brief to a newly defined scope that would help users with the maintenance of their new plants through more accessible and relevant plant care information
The Original Brief
Help Urban Leaf define and prototype their subscription course. The course will be paired with a new soil-based herb garden kit and will be key in teaching their users proper care and maintenance tips to ensure that their plants thrive.
The Problem
The client theorized that a positive experience with Urban Leaf directly correlated to their plants’ ability to thrive. The plants’ likelihood to thrive was dependent on the plant parents’ proactivity in caring for their plants.
The Need
Having adequate and accessible resources to care for their plants was the connecting factor between learning what is necessary in taking care of their plants and being successful plant parents.
The Scope
Our scope would focus on creating an engaging digital resource that matched users mental models on learning, and may have the potential to be implemented in the future roll out of their subscription service as the accompanying course
Urban Leaf’s User
We wanted our solution to be driven by the user. How, when, and why do users access information? The bulk of our research and synthesis was done through user interviews to determine their approach to learning about maintenance and plant care.
With our project scope more defined, we interviewed 7 current and prospective Urban Leaf users in order to find out a bit more about how they learn and maintain different products, not just plants
Learning
Their mental models, behaviors, and attitudes around learning about product maintenance
Their existing knowledge and additional educational resources they use, if any
By expanding our interviewees to those who weren’t just maintaining plants, we would get a better sense of behavioral trends with learning
Maintenance
How users’ maintain products that need consistent care, so we could identify
Solutions the users had that have worked well
Finally, we aimed to discover unmet opportunities within the Urban Leaf site that we could expand on in order to educate customers
User Interview Findings
“I tried to do as much research on the front end as possible, so that I could go into the rest of it feeling confident.” -Phil, 35
Following our user interviews, we discovered some overarching trends, mainly around a users confidence when it comes to maintenance
A strong knowledge base builds confidence
Users overwhelmingly felt that a strong knowledge base directly contributed to confidently maintaining a plant or product
Maintenance experience correlates to confidence
Users with more experience felt more confident that they could successfully maintain a plant. However, experience takes time to build
Defining Our Persona
Based on the insights we discovered from our user interviews, we narrowed down our problem space and Urban Leaf user
Our User: Molly Ericksen, the aspiring plant mama
What is the problem we’re trying to solve for Molly?
The aspiring plant grower needs a way to quickly build up curated maintenance knowledge because they require confidence at the start of their plant journey to ensure the outcome will meet their expectations of success.
Solving the Problem
We set out to create a digital tool for a mobile device that would instill confidence in the users’ ability to better care for and maintain their plants. We wanted to provide the users with visuals so they could better understand their plant’s journey, as well as adequate information up front.
Divergent Concepts
Grow with Rob
A digital companion that allows aspiring plant growers to chat and directly gain knowledge from an expert
Leaf Buddy
A virtual plant building app giving users maintenance experience and skills that apply in the real world
Herb Calendar
An interactive plant calendar with specific herb maintenance tips and a step-by-step onboarding
Through testing these three concepts with users, we determined what was most effective from each paper prototype in helping aspiring plant growers learn and access information
Users valued minimal, digestible information and gravitated towards visual learning. Information that was separated into smaller segments with visual representations of their plants journey instilled the user with confidence
Users valued being able to see “big picture” information in one place. They felt better prepared and armed with adequate information to care for their plants
Users need access to specific plant care information on every screen. Being able to troubleshoot for different issues is very important to users who might be unfamiliar with certain types of plants
With these findings in mind, we created a new digital learning tool prototype to be implemented as part of their website
First Iteration of Converged Design
Our first iteration was a learning tool that acted as an interactive timeline outlining stages of the herb life-cycles
We asked our six users to complete three tasks using our prototype:
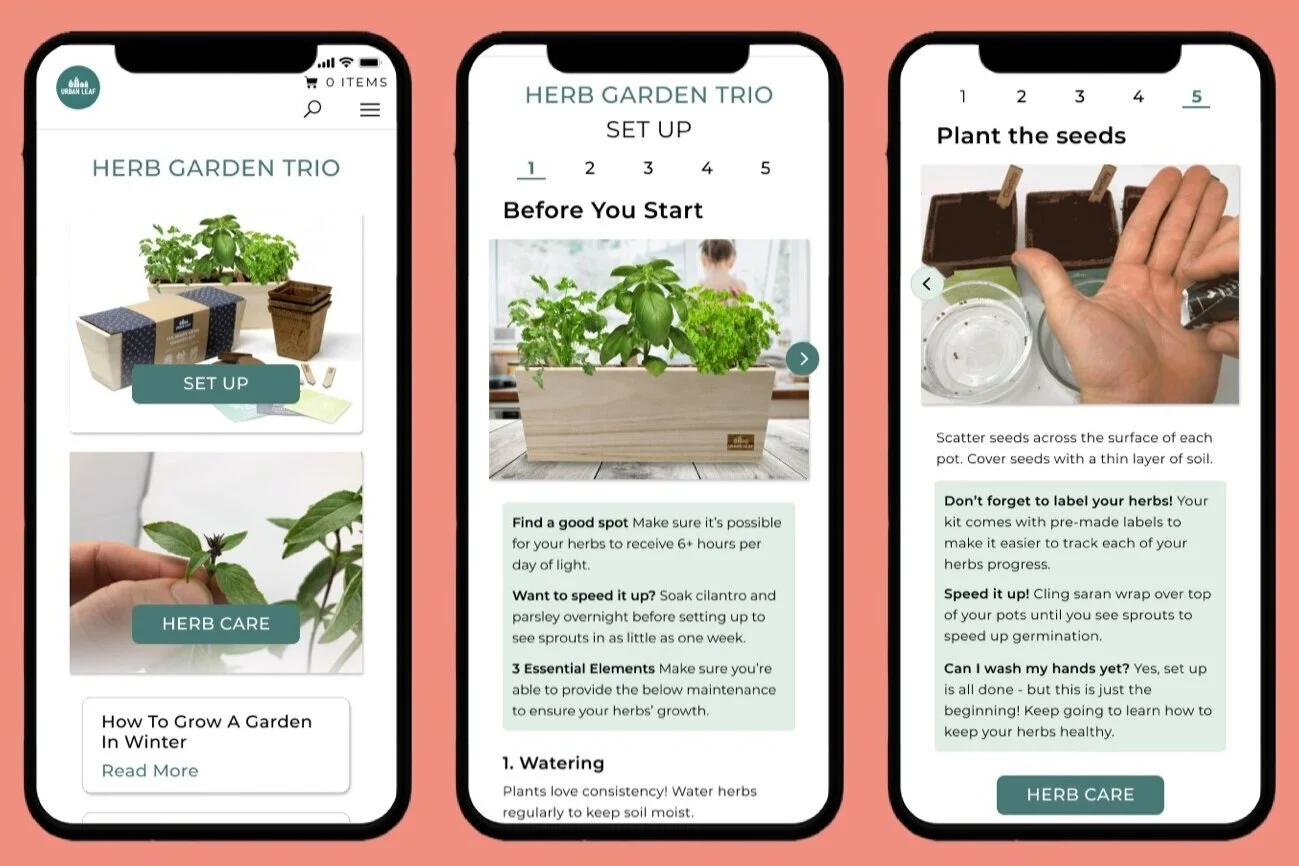
Set up your Herb Garden Trio kit
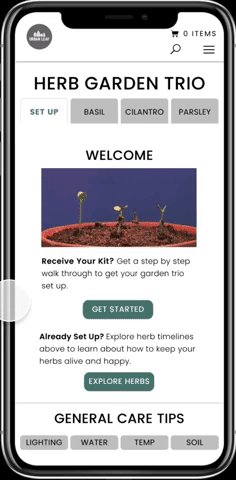
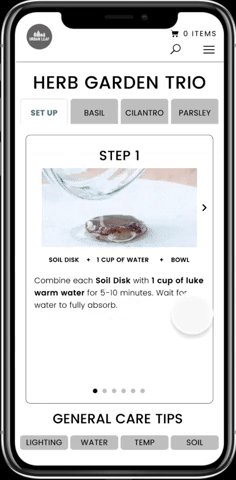
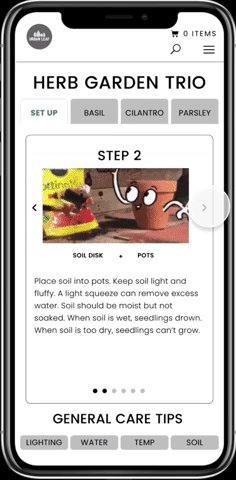
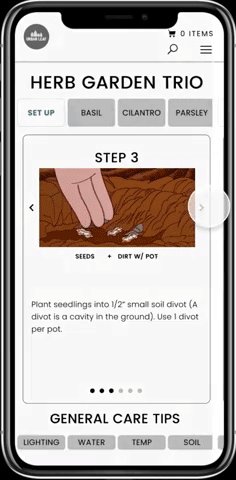
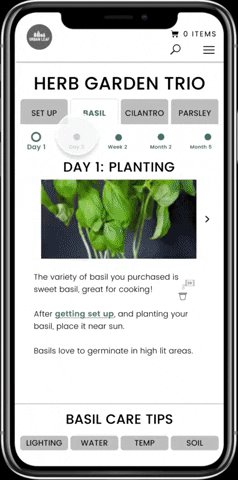
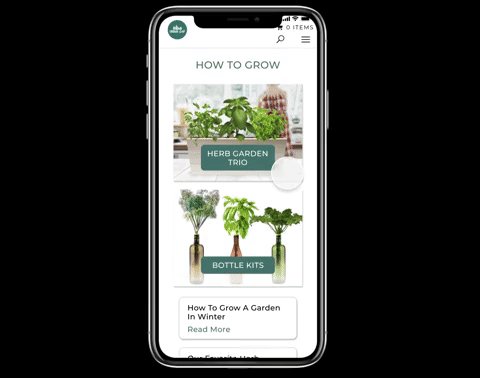
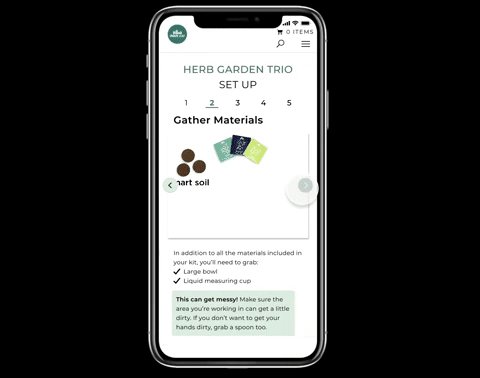
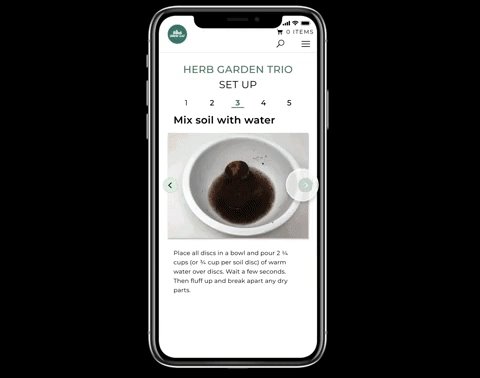
Sequential step-by-step guide for set up makes for easily digestible information, accompanied by gifs to keep users engaged. With the addition of general care tips users would be able to gain upfront knowledge about their kit and gain confidence in their ability to maintain their herbs.
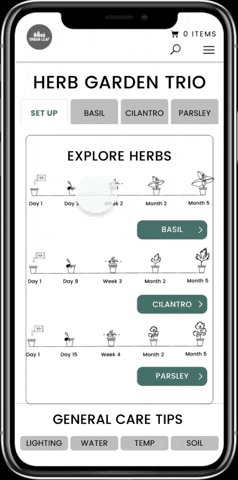
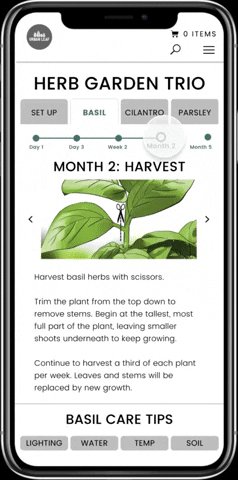
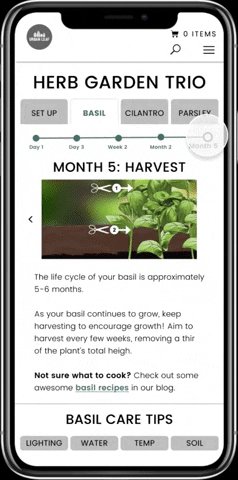
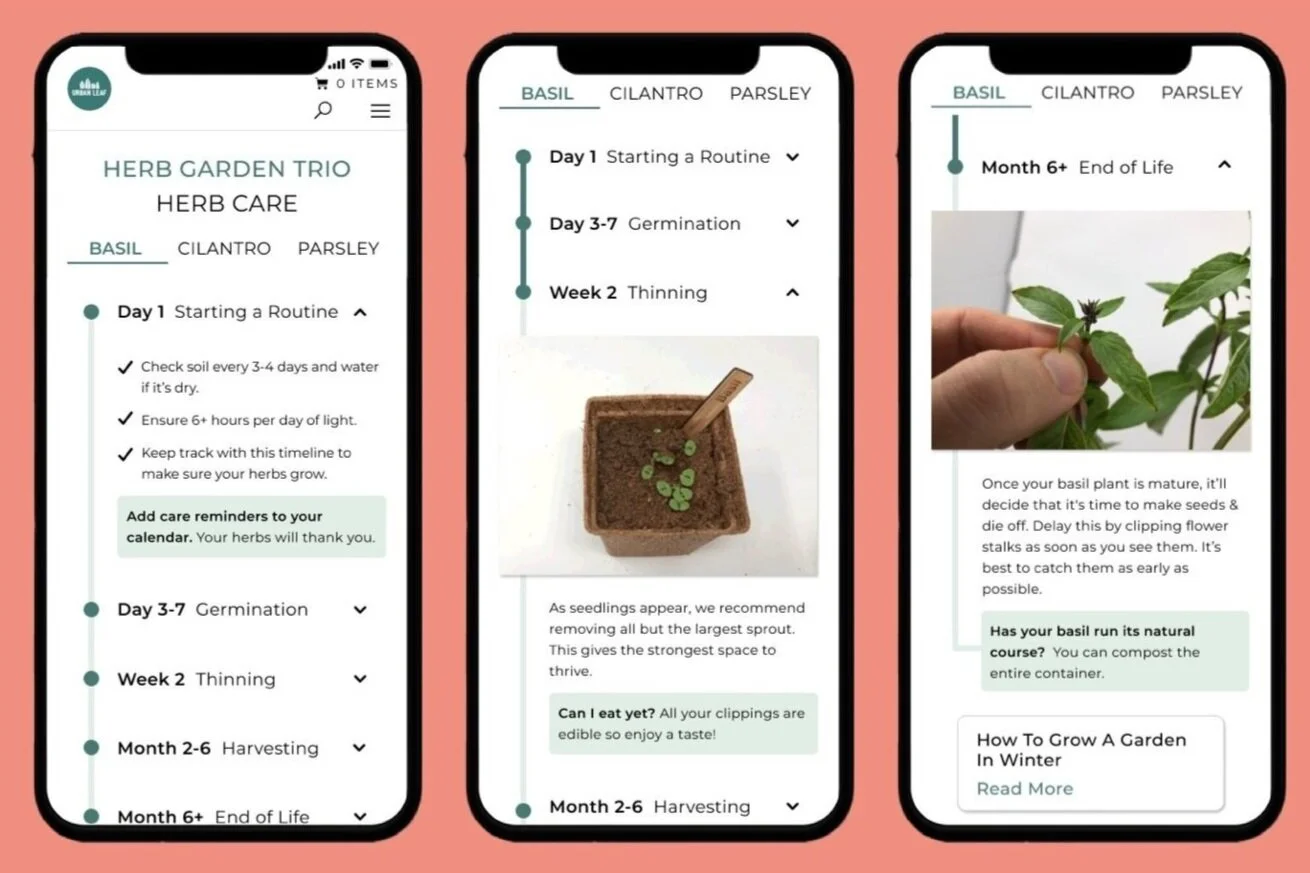
Explore Basil’s overall lifecycle
Once finishing set up, users see the option to explore the herbs included in their kit. They can also click on corresponding herb’s tab. Similarly to set up, users can swipe through the carousel by clicking on the caret, or they can select specific times in the clickable timeline. This would allow users to access information relevant to them as need.
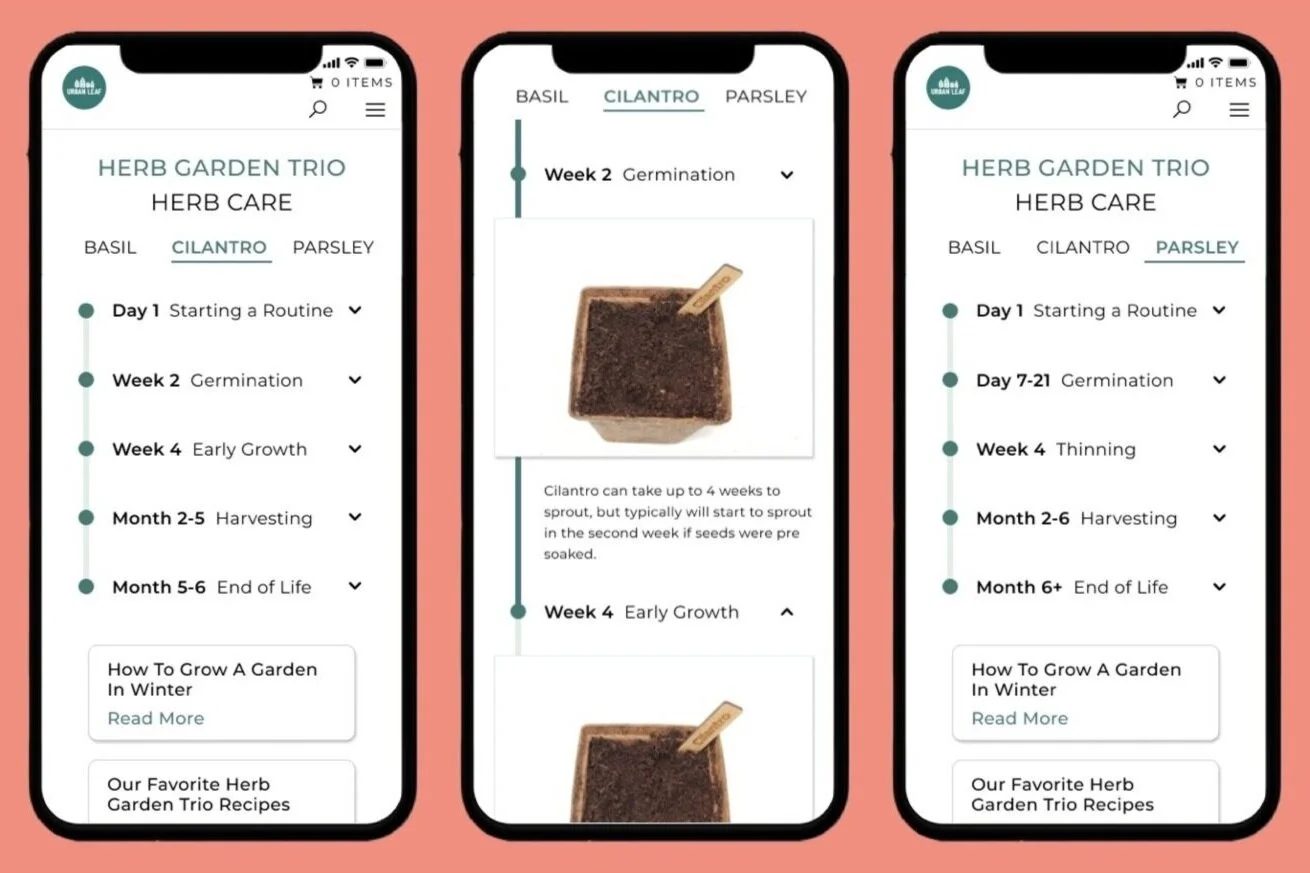
Compare different herbs and their care routines
While the user is exploring one herb, they can use the tabs to easily navigate between the different herbs to compare their lifecycles. The tips at the bottom of the page are specific to each herb so users can learn more about how to ensure their plants overall success.
Key Takeaways
After testing the first iteration of our converged design, we noticed some trends
1.
Users regarded the herb-specific timelines as the most effective way to learn
2.
Users wanted clearer and more accessible information that correlated to their expectations for their herbs and didn’t intuitively gravitate towards tips
3.
Users felt confident in their ability to successfully grow their herbs after navigating through our learning tool
4.
While users appreciated the visual cues from gifs, they found gifs that weren’t directly related to the content to be distracting

The Final Design
With the takeaways from our previous round of testing in mind, we created our final design for Urban Leaf
Objectives with the new mobile design
Add original gifs that match content to accurately demonstrate set up and care
Improve the integration of general care tips into herb specific care
Create a layout that could be scaleable for additional content
Test with more realistic copy to see how it impacts confidence
Desktop prototype
Our testing had shown that plant parents almost exclusively used their mobile devices while caring for their herbs
However, by creating a desktop version of our mobile design we’re providing an additional resource for those users who might favor a computer over a mobile site
Changes between iterations
Setting up your Herb Garden Trio kit
Kept step by step directions
Integrated general care tips into set up to front load knowledge
Multiple ways to return to Herb Garden Trio landing page
Exploring an herb’s lifecycle
Timeline now vertical with expandable and collapsible sections based on herb’s life
More relevant copy to give users relevant information
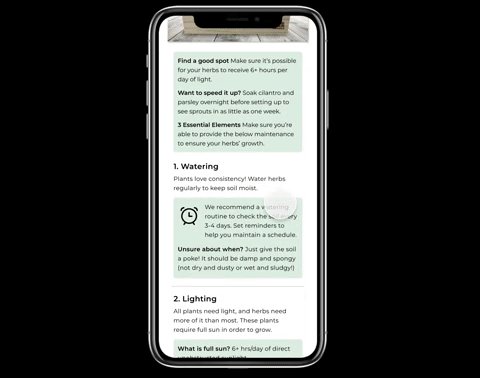
Tips in each section relevant to that moment in the herb’s life, as well as general tips available in blog entries at bottom
Comparing care between different herbs
Timeline is automatically collapsed when clicking between herbs for easier comparison
Multiple sections can be open at once to compare different care needs within herb
User Testing Takeaways
For our final round of testing, we interviewed seven people and gave them a physical Herb Garden Trio kit to set up while using our prototype
Importance of relevant content
Users paid close attention to visuals and directions. They responded best to specific directions and gifs that matched the written content on the page
Herb care tips inspire confidence
5 out of 7 users rated their confidence higher after using Herb Care vs. Set Up. This is likely due to user frustration around getting their hands and phones dirty and wanting to use the included printed materials
Wanting to learn as much as possible
6 out of 7 users wanted to learn more by clicking on the Blog articles. These articles would directly link to Urban Leaf written content that would be related to each herb
Positives of Set Up vs. Herb Care
While all users said they relied on printed materials for set up, they also expressed a desire to return to the digital tool to help them maintain and care for their herbs
Looking Ahead
While we successfully created a tool that improved our users confidence in caring for their plants, there are still three questions that need to be answered moving forward:
What are the future plans for implementing our design into their website?
Does further testing need to be done?
How has this experience impacted me as a designer?
Future Implementation
Our design is currently being built out by a developer without any of the prototyping software constraints
Working with a marketing team to create an incentive for users to access the website as an alternative or in addition to the printed materials
Further Testing
Creating more gifs that match each herbs progress, and testing with these images and any new copy to see how it impacts the user experience
Testing the desktop version of the site to see if it matches users expectations around desktop browsing
My Takeaways
I’ve learned the importance of scoping within a project and when it’s necessary to narrow and widen that range. By narrowing the scope of the brief early on, we were able to identify a problem effecting Urban Leaf’s user experience. By then widening our scope of research to include how users of all kinds approaching learning and maintenance, we were better able to understand trends that not only directly impacted our users, but helped us define our solution.